En la página de google charts se explica claramente e formato que debe tener la tabla de datos JSON en el caso de un PieChart, en el ejemplo el fragmento getData.php no hace más que leer la data de un archivo de texto con el formato requerido, en una aplicación real debemos generar este formato JSON dinámicamente en PHP ya que necesitamos que la data del chart que empleamos varíe, ya sea en funcion de las actualizaciones de la base de datos o de las consultas a esta. Es decir,necesitamos escribir código PHP que en funcion de nuestras necesidades genere la tabla JSON que a fin de cuentas no es más que texto con cierto formato.
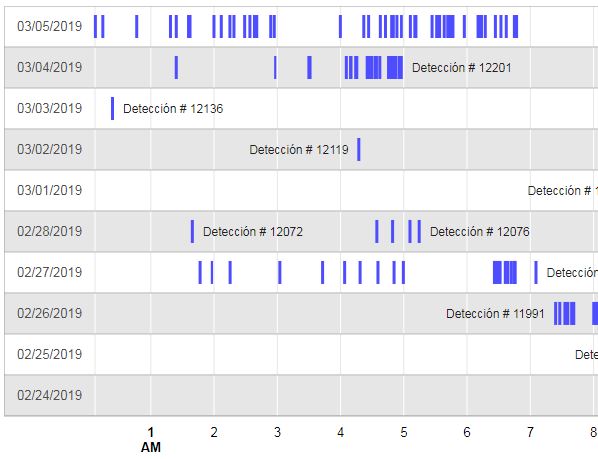
Para el caso particular del timeline del artículo sobre el raspberry pi 3 y el sensor PIR la base de datos original cuenta con 3 columnas básicas, no indicaré como crear las columnas, es harina de otro costal, en el caso del ejemplo cada columna cumple la siguiente función:
- Un columna ID: No es más que un número de referencia. En este caso tomé el ID como llave primaria.
- Una columna indica la Fecha de iniciodel evento de detección del sensor. El formato del dato es DATETIME (hora y fecha combinados).
- Una tercera columna indica fecha de finalización del evento de detección con el mismo formato DATETIME.
No entraré en detalles sobre el código del raspi y como escribe en la base de datos, tal vez para otro post, . Lo cierto es que con esta tabla de la base de datos se procederá a graficar usando google charts y para ello necesitamos el JSON.
Veamos la tabla (desde MySQL workbench):

Tabla de la base de datos (sensor pir)
Luego hacemos un QUERY super especial a la tabla llamada PIR que dice así:
SELECT Id, Fecha, Fecha_2, timediff(Fecha_2,Fecha) AS calculated
FROM pir WHERE Fecha_2 IS NOT NULL and(Fecha > DATE_SUB(now(),INTERVAL 30 DAY))
ORDER BY Id DESC
Traduciendo al estilo open english:
Seleciona las columnas: Id,Fecha(inicio del evento), la Fecha_2(fin del evento) y la columna nueva timediff calculada de la tabla PIR donde la fecha_2 es no nula y la en un intervalo de los últimos 30 días, ordenado la tabla por los ID en forma descendente.
Ok, revisemos con mayor cuidado:
La parte:
SELECT Id, Fecha, Fecha_2, timediff(Fecha_2,Fecha)
Lo que hace esta consulta es arrojar una tabla con las columnas: Id, Fecha (inicio del evento) y Fecha_2 (fin del evento), lo util aquí es que crearemos con las herramientas de MySQL una cuarta columna con la función timediff(Fecha_2,Fecha), y que nos regresa la diferencia de tiempo entre los eventos, así podemos conocer cuanto tiempo dura el evento. Realmente esta columna adicional no se emplea para construir la tabla JSON así que es opcional y meramente informativa.
AS calculated FROM pir WHERE Fecha_2 IS NOT NULL
Nos indica que la nueva tabla no incluirá filas donde la Fecha_2 sea no nula ya que bajo ciertas circunstancias, durante el apagado o encendido repentino del raspberry PI puede darse esta situación y Google charts no será capaz de realizar la gráfica si el dato es nulo, por ello se ignoran estas filas que contengan eventos incompletos.
and(Fecha > DATE_SUB(now(),INTERVAL 30 DAY))ORDER BY Id DESC
Los eventos de la nueva tabla serán de los últimos 30 días y las filas se ordenaran por el ID en forma descendente. Ello es conveniente ya que no interesa ver en el timeline de google charts los eventos más recientes primeros (no los más antiguos).
Luego de esta super consulta resulta:

Tabla resultante del QUERY
Y bueno llegó la hora de la verdad, he aquí como crear la tabla JSON para el timeline, adelanto que el resultado se puede ver aquí.
El archivo que llamamos get_json.php dice así:
<?php
require_once("mysqlli_connect.php"); // se llama al script "mysqlli_connect.php"
//que realiza la conexión mediante mysqli connect,
//en este caso el Query o consulta se encuentra allÃ.
include 'mysqlli_connect.php';
$table = array();
$table['cols'] = array(
array('id' => 'Role', 'type' => 'string'),
array('id' => 'Name', 'type' => 'string'),
array('id' => 'Start', 'type' => 'date'),
array('id' => 'End', 'type' => 'date'));
$rows = array();
while($r = mysqli_fetch_assoc($query)) {
preg_match('/(\d{4})-(\d{2})-(\d{2})\s(\d{2}):(\d{2}):(\d{2})/', $r['Fecha'], $match);
$year = (int) $match[1];
$month = (int) $match[2]-1;//convert to zero-index to match javascript's dates
$day = (int) $match[3];
$hours = (int) $match[4];
$minutes = (int) $match[5];
$seconds = (int) $match[6];
preg_match('/(\d{4})-(\d{2})-(\d{2})\s(\d{2}):(\d{2}):(\d{2})/', $r['Fecha_2'], $match);
$year_2 = (int) $match[1];
$month_2 = (int) $match[2]-1;//convert to zero-index to match javascript's dates
$day_2 = (int) $match[3];
$hours_2 = (int) $match[4];
$minutes_2 = (int) $match[5];
$seconds_2 = (int) $match[6];
$temp = array();
$temp[] = array('v' => date('m/d/Y',strtotime($r['Fecha'])));
$temp[] = array('v' => 'Detección # '.$r['Id'].'');
$temp[] = array('v' => "Date(0,0,0,$hours,$minutes,$seconds)");
// Se ignora la fecha
//dia/mes/ano y se rellena con ceros ya que cada dia se colocara como una nueva fila.
if($hours>$hours_2){$hours_2=24;$minutes_2=00;}
// evita que el Timeline chart genere un error
// cuando se pasa de las 12:XX a las 00:XX a media noche,
//ya que la hora de "Start" debe ser menor que la de "End" para el timeline.
$temp[] = array('v' => "Date(0,0,0,$hours_2,$minutes_2,$seconds_2)");
$rows[] = array('c' => $temp);
}
$table['rows'] = $rows;
$jsonTable = json_encode($table);
header('Content-type: application/json');
echo $jsonTable;
?>
el archivo mySQLi es solo otra sección de código que realiza la conexión a la base de datos, así. Recordemos que utiliza MySQLli (extensión del PHP para conectarse a bases de datos MySQL). Existen cantidad de ejemplos en la red. Recordemos que este se ejecuta ANTES que el segmento de código anterior.
<?php
$db_host = 'localhost'; // Nombre del host, como la base
de datos está en el mismo raspberry ponemos localhost
$db_user = 'root'; // el nombre del usuario
$db_pass = 'PASSWORD'; // Password
$db_name = 'NOMBRE_DE_LA_BASE_DE_DATOS'; // Database Name
$conn = mysqli_connect($db_host, $db_user, $db_pass, $db_name);
if (!$conn) {
die ('Failed to connect to MySQL: ' . mysqli_connect_error());
}
$sql = 'SELECT Id, Fecha, Fecha_2, timediff(Fecha_2,Fecha) AS
calculated FROM pir WHERE Fecha_2 IS NOT NULL
and(Fecha > DATE_SUB(now(),INTERVAL 30 DAY))ORDER BY Id DESC';
$query = mysqli_query($conn, $sql);
if (!$query)
{
die ('SQL Error: ' . mysqli_error($conn));
}
?>
Nótese que allí se encuentra el QUERY del que hablamos al inicio del artículo, la sección del query podría colocarse en otro archivo y modificarse dinamicamente , ya esto lo haremos en otra ocasión.
A continuación la página index o la página que llamaremos para realizar el gráfico (el inicio de todo y que llama a los segmentos de código anteriores, es igual al que sale en la página de google, solo que las secciones que hacen referencia al piechart, ha sido susituidas por Timeline. En el caso de nuestro server se llama main_5.php
<html>
<head>
<!--Load the AJAX API-->
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
<script type="text/javascript">
// Load the Visualization API and the piechart package.
google.charts.load('current', {'packages':['timeline']});
// Set a callback to run when the Google Visualization API is loaded.
google.charts.setOnLoadCallback(drawChart);
var options = {
timeline: { singleColor: '#4d4dff' },
};
function drawChart() {
var jsonData = $.ajax({
url: "get_json.php",
dataType: "json",
async: false
}).responseText;
// Create our data table out of JSON data loaded from server.
var data = new google.visualization.DataTable(jsonData);
// Instantiate and draw our chart, passing in some options.
var chart = new google.visualization.Timeline(document.getElementById('chart_div'));
chart.draw(data,options);
}
</script>
</head>
<body>
<!--Div that will hold the pie chart-->
<div id="chart_div" style="height: 600px;"></div>
</body>
</html>

 http://140.82.6.248:81/pi_server/movement_PIR/
http://140.82.6.248:81/pi_server/movement_PIR/ 


 The last year (2017), I wrote this small web application to ease the process of configure large quantity of Yealink IP phones.
The last year (2017), I wrote this small web application to ease the process of configure large quantity of Yealink IP phones.




 Estas pensando Colombia como alternativa para vivir.. trabajar o escapar a la crisis Venezolana??? acá te dejo una serie de consejos basados en mi experiencia personal y pueden ser de ayuda.
Estas pensando Colombia como alternativa para vivir.. trabajar o escapar a la crisis Venezolana??? acá te dejo una serie de consejos basados en mi experiencia personal y pueden ser de ayuda.